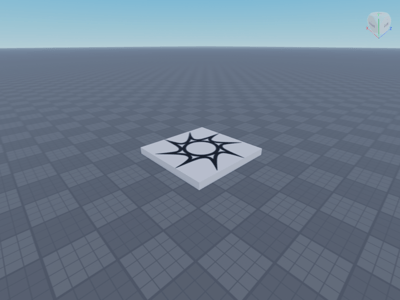
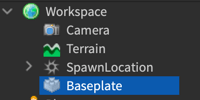
初期シーンの確認
ベース上にスポーンエリアがある

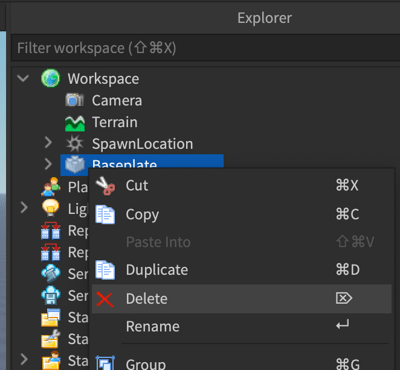
ベースの削除
WorkspaceのBaseplate -> Deleteを選択

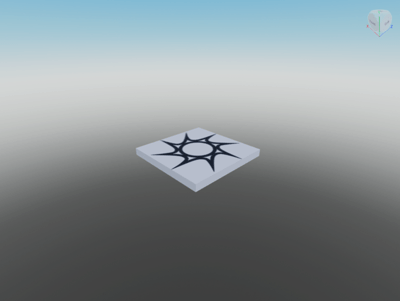
削除された状態

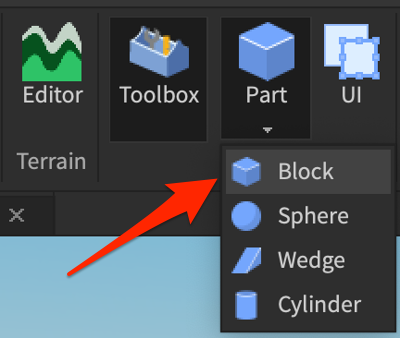
新しいベースの作成
Partより新しいBlockを作成する

作成したパーツを名前にBaseplateに変更する

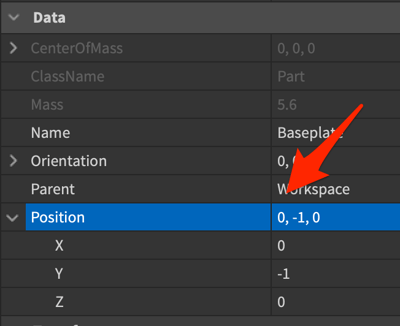
位置を調整する
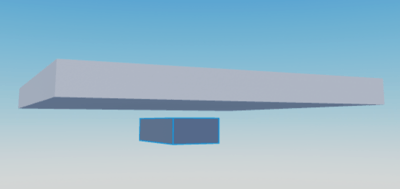
Baseplateを0, -1, 0に移動させる


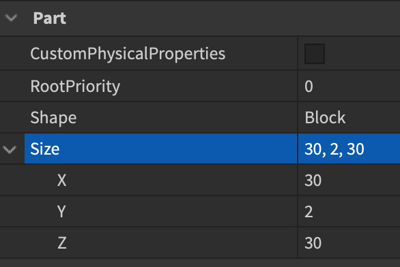
サイズを調整する
Baseplateを30, 2, 30にスケールさせる


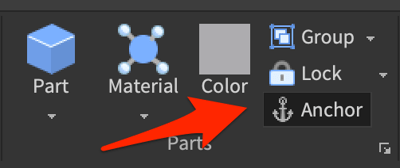
Baseplateが落下しないようにする
BaseplateのAnchorを有効にする

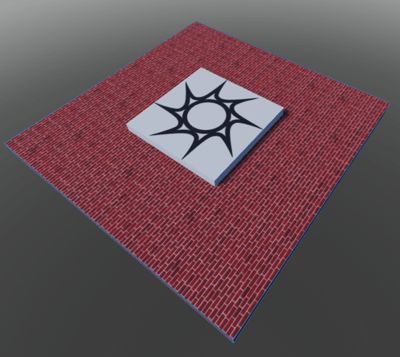
好きな見た目に調整する
Baseplateの素材や色を調整して好きな見た目に変更する
下の例は素材にBrick、色にMaroonを選択

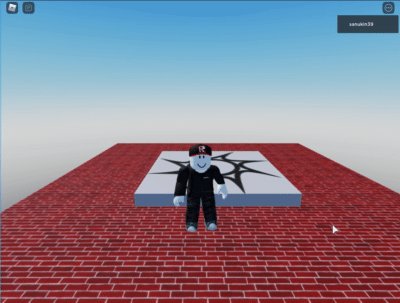
動作確認
ゲームをプレイしてBaseplate上をちゃんと移動できるかを確認する

次のステップ