RobloxでObby用の簡易チェックポイントを作成する
現状ではゲームに入るとき、落下してしまったときにランダムなスポーンエリアからスポーンされるため、最初はスタート地点から、一度チェックポイントを踏めば落下後はチェックポイントから進むようにする 。
チームを作る
Workspace -> Teams右側の+ボタンを押下し、検索バーにteamと入力、検索結果のTeamを選択する


Teamが一つ追加された

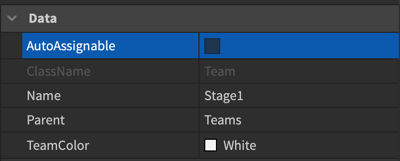
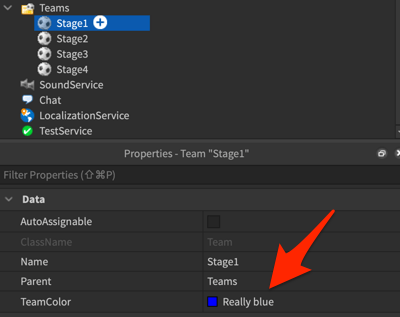
作成したTeamを選択し、PropertiesのDataのAutoAssignableのチェックを外す

Teamを合計4つになるように複製、名前をStage1 ~ 4に変更する

SpawnLocationを各チームに対応付ける
SpawnLocationをスタートから近い順で名前をStage1 ~ 4に変更する

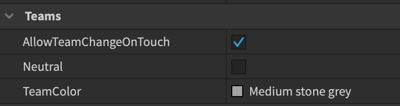
各SpawnLocationに対してProperties -> TeamsのAllowTeamChangeOnTouchをOnにNeutralをOffにする

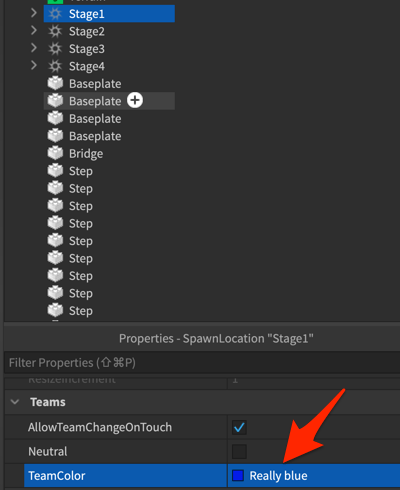
TeamsフォルダのStage1を選択、DataのTeamColorに任意の色を設定する

SpawnLocationのStage1を選択、TeamsのTeamColorに↑で設定した色と全く同じ色を設定する

この色指定の操作をStage2, 3, 4に対しても行う
このとき指定する色は以前のステージで使用していないものを選択する
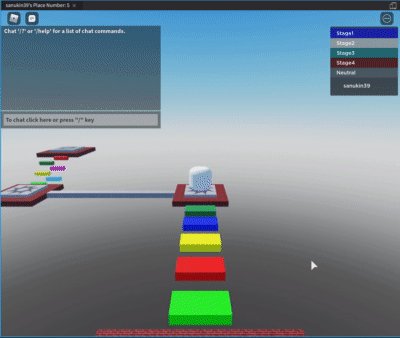
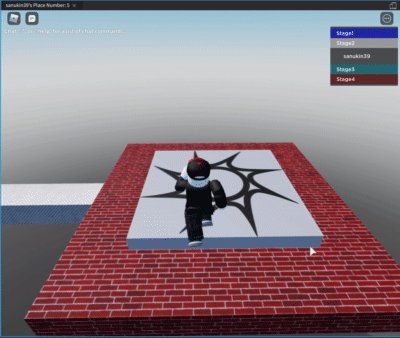
プレイを開始してチームが4種類できていること、スポーンエリアを踏むとチームが切り替わること、切り替わった後に落下しても切り替わったチームのスポーンエリアから復活することを確認する

完成!!
これて必要最低限の要素をもったObbyがノーコードで実現できた。
これまでの手順を応用してステージを更に増やしたり、難易度を好きに調整したりして自分好みのObbyにするもの良いだろう。