事前準備
プログラミングを始める前にRobloxの開発環境を整えて、空のプロジェクトを作成しておく
スクリプトを作成する
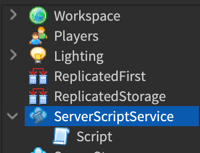
Exploer -> ServerScriptServiceをホバーし、表示された+を押下する

※ServerScriptServiceとはスクリプトを格納するためだけの特別なフォルダ
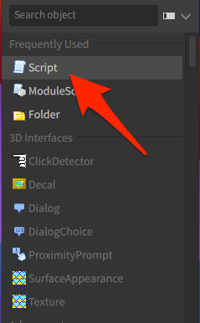
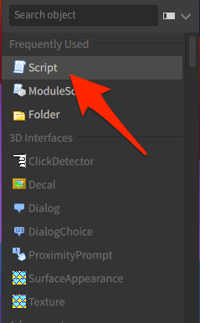
表示された一覧よりScriptを選択する、表示されていない場合検索ボックスにScriptと入力して検索する

スクリプトが生成された

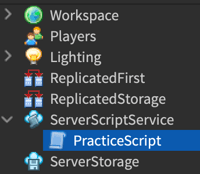
作成したスクリプトの名前をPracticeScriptに変更する

作成したスクリプトをダブルクリックしてスクリプトエディタを表示することで内容を確認することができる

※シーン名やスクリプト名をクリックすることで表示を切り替えることができる

次のステップ