Robloxのリーダーボード
Robloxではリーダーボードというシステムを利用することで、スコアや通貨、レースの最速タイムなどのデータを表示することができる

リーダーボードのセットアップ
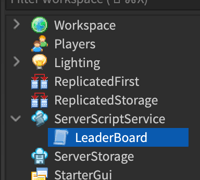
- ServerScriptService配下に新しいスクリプトを作成、名前をLeaderBoardとする

2. スクリプトでleaderboardSetup関数を作成、PlayerAddedのコールバックに登録する
local Players = game:GetService("Players")
-- プレイヤーがゲームに入ったときに呼び出される
local function leaderboardSetup(player)
end
-- プレイヤーが追加されたときに呼び出す関数を登録する
Players.PlayerAdded:Connect(leaderboardSetup)
3. leaderboadSetup関数内で新しいフォルダを作成し、名前をleaderstasに変更し、その親オブジェクトにplayerを登録する
local function leaderboardSetup(player)
local leaderstats = Instance.new("Folder")
leaderstats.Name = "leaderstats"
leaderstats.Parent = player
end
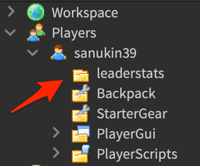
この時点でゲームをプレイするとPlayer配下にleaderstasフォルダが作成されていることが確認できる

※フォルダの名前は必ずleaderstatsにする。他の名前を使用するとleaderboardに登録できない。
4.Intのインスタンスを作成し、名前をStageに変更する。そしてそのインスタンスの親に作成したleaderstatsフォルダを指定する。
local function leaderboardSetup(player)
local leaderstats = Instance.new("Folder")
leaderstats.Name = "leaderstats"
leaderstats.Parent = player
local stage = Instance.new("IntValue")
stage.Name = "Stage"
stage.Value = 1
stage.Parent = leaderstats
end
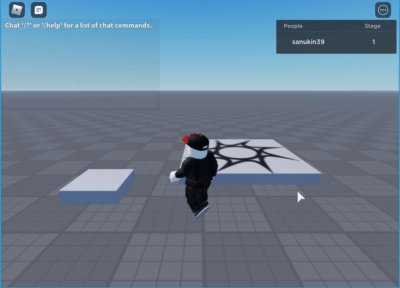
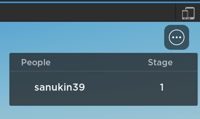
ゲームをプレイすると名前とステージの情報が表示される

コード全文
local Players = game:GetService("Players")
-- プレイヤーがゲームに入ったときに呼び出される
local function leaderboardSetup(player)
local leaderstats = Instance.new("Folder")
leaderstats.Name = "leaderstats"
leaderstats.Parent = player
local stage = Instance.new("IntValue")
stage.Name = "Stage"
stage.Value = 1
stage.Parent = leaderstats
end
-- プレイヤーが呼び出されたときに呼び出す関数を登録する
Players.PlayerAdded:Connect(leaderboardSetup)
リーダーボードの更新
リーダーボードの更新を行うために、触ったらステージの値を増やすオブジェクトを作成する
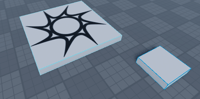
あたらしいパーツを作成し、AddProgressPartと名前をつける

作成したパーツの配下にスクリプトを新規作成、名前をAddProgressOnTouchにする

以下このスクリプトを編集する
- パーツに触れたときに実行するイベントを作成、登録する
-- スクリプトがアタッチされているパーツを取得
local part = script.Parent
-- パーツに触れたときのイベント
local function onPartTouch(otherPart)
print("detect touch part")
end
-- パーツが触られたときに登録した関数を実行する
part.Touched:Connect(onPartTouch)
出力

2. 先程作成したonPartTouchのprint文を削除、代わりにパーツに触れた対象がプレイヤーだった場合、Stageの値を増やす処理を実装する
-- プレイヤーのサービスクラスを取得
local Players = game:GetService("Players")
local part = script.Parent
local function onPartTouch(otherPart)
-- 触れたパーツの親パーツを取得
local partParent = otherPart.Parent
-- 親パーツの子供からHumanoidクラスをもっているパーツを見つける
local humanoid = partParent:FindFirstChildWhichIsA("Humanoid")
-- Humanoidが見つかったら更新処理に入る
if humanoid then
-- Playerサービスクラスからパーツを触ったプレイヤーを取得
local player = Players:GetPlayerFromCharacter(partParent)
-- プレイヤーからleaderstasを取得し、更新する
local leaderstats = player.leaderstats
local stage = leaderstats and leaderstats:FindFirstChild("Stage")
if stage then
stage.Value += 1
end
end
end
part.Touched:Connect(onPartTouch)
出力
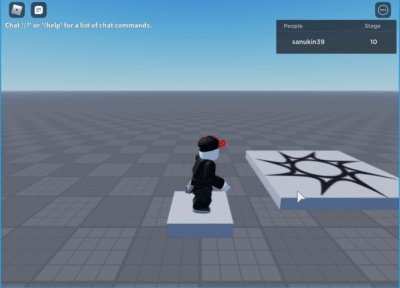
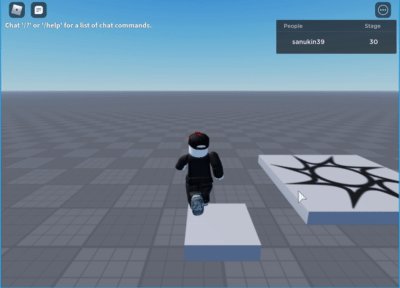
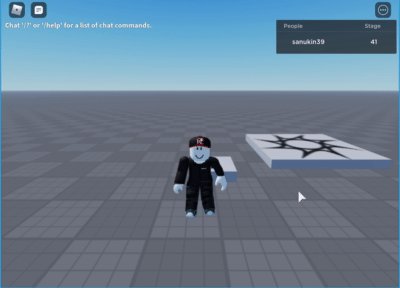
パーツに触れるたびにStageの値が増える