RobloxでEffectを利用して松明を作成する
- ベースとなるパーツの作成
Blockパーツを作成、サイズを1, 5, 1に変更、MaterialをWood、色をDeep Orangeに変更する
名前もTorchに変更する

2.炎エフェクトのベースを作成する
Torchパーツの配下に新しいBlockパーツを作成、サイズを1,1,1に変更、MaterialをPlastic、色を適当な白に変更する
名前もEffectRootに変更し、Torchオブジェクトの上に表示されるように位置を調整する

3. 炎エフェクトを追加する
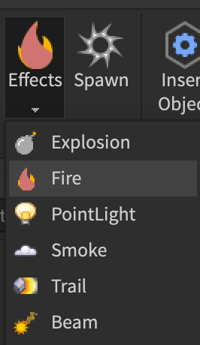
EffectRootを選択した状態でModeタブを選択、EffectsからFireを選択する
作成したFireを選択し、PropertiesからSizeを7に変更する


4. 光るようにする
このままでも完成だが、作成した炎を光らせて周りを照らせるようにする
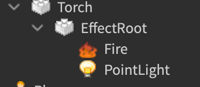
EffectRootの配下にPointLightを追加する

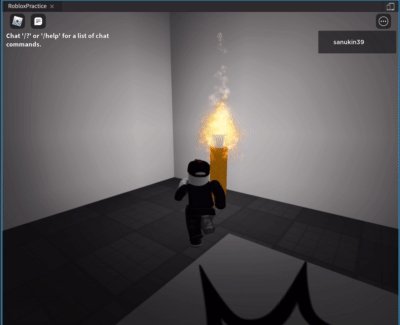
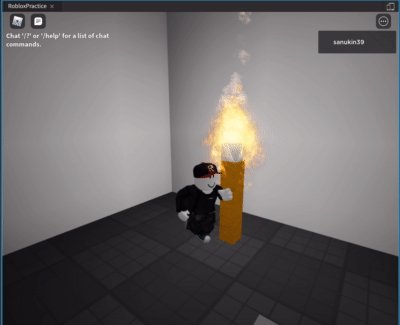
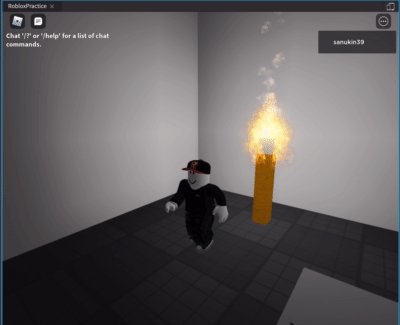
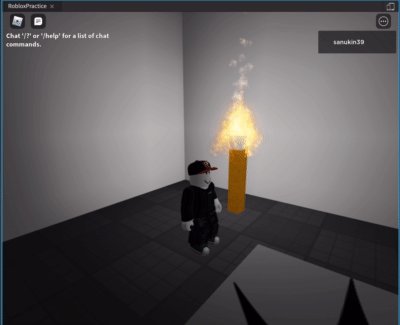
結果