Scriptを利用してらせん階段を作成する

階段の作成方法について
Robloxでは階段を作る場合、パーツを作成し、それをコピーしながら手作業で移動、回転させることによって作成ができるが、らせん階段のように一定の規則に従って足場が作成されている場合はスクリプトで生成、配置したほうが作成や移動の手間がかからずにすむ
ベースとなる足場の作成
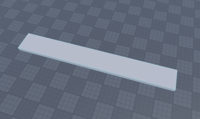
ブロックパーツを作成し、名前をScaffoldに変更、サイズを40,1,5に変更し、それをServerStorate配下に移動する。
またブロックのAnchorを有効にしておく。


足場を生成して並べるスクリプトの作成
ServerScriptServiceにスクリプトを作成、名前をSpiralStaircaseGeneratorに変更する

スクリプトを以下のように編集する
-- 階段の中心位置
local center = Vector3.new(20, 0, 20)
-- 階段の段数
local stepCount = 100
-- 足場のパーツ情報を取得
local serverStorage = game:GetService("ServerStorage")
local scaffoldBase = serverStorage:FindFirstChild("Scaffold")
-- 目的の段数に達するまで足場を生成する
for i = 1, stepCount, 1 do
-- 足場の複製
local scaffold = scaffoldBase:Clone()
scaffold.Parent = game.Workspace
-- 位置を求める
local position = center + Vector3.new(0, i, 0)
-- 求めた位置に一定の角度で回転させた状態でパーツを配置する
scaffold.CFrame = CFrame.Angles(0, math.rad(i * 5), 0) + position
end
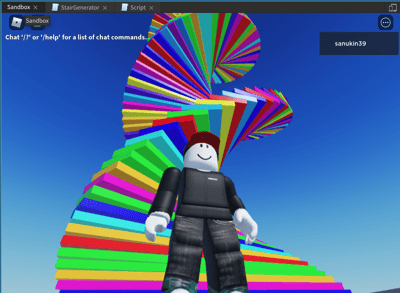
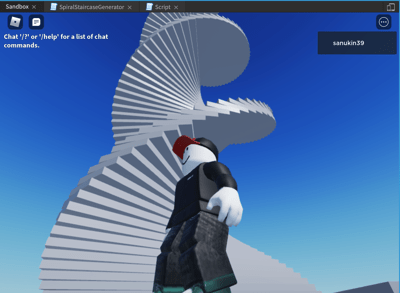
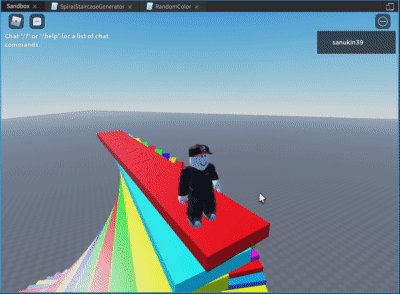
結果

足場に色を付ける
ServerStorageのScaffoldパーツの配下にスクリプトを作成、名前をRandomColorに変更する。

スクリプトを以下のように編集する
local rand = Random.new() -- ランダムな色相の色を作成する(彩度と明度は最大) local randomColor = Color3.fromHSV(rand:NextNumber(), 1, 1) script.Parent.BrickColor = BrickColor.new(randomColor)
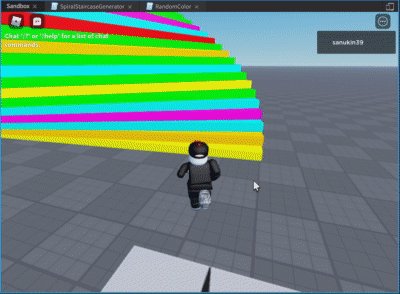
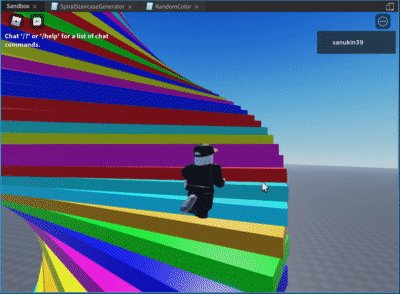
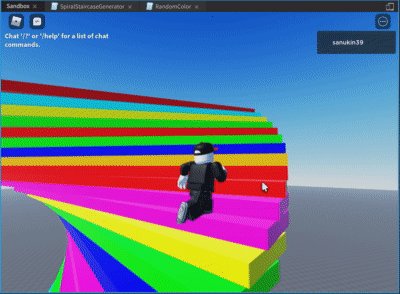
結果

関連