Tweenを利用する
Tweenとは
パーツやScreenGuiのプロパティを補間する機能。これを利用すれば、パーツを位置やサイズ、色などをスムーズに変更させることができる。補間するにあたっての時間や、補間の方法など多くの設定を適用することができる。
Tweenを利用するにはTweenServiceを利用する。
Tweenの実行方法
シンプルな構成でTweenを実行してみる
- パーツを作成し、位置を(0, 0.5, 20)に移動する

2. パーツの配下にスクリプトを作成、名前をTweenSampleに変更する

3.スクリプトを以下のように編集する
-- Tween実行のためのサービスクラスを取得
local TweenService = game:GetService("TweenService")
-- 動かすパーツを取得
local part = script.Parent
-- 補間時間を定義
local tweenTime = 2
-- 目的の位置を定義
local targetPosition = Vector3.new(0, 0.5, 30)
-- tweenを作成する
local tweenInfo = TweenInfo.new(tweenTime)
local tween = TweenService:Create(part, tweenInfo, {Position = targetPosition})
-- ゲーム開始直後に再生されないように少し待つ(delayTimeでも実現可能)
wait(10)
-- tweenを実行する
tween:Play()
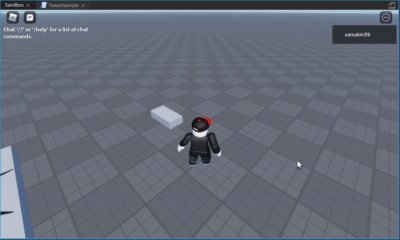
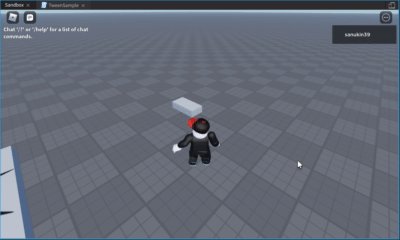
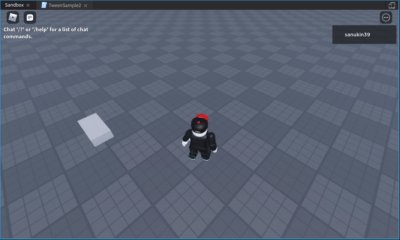
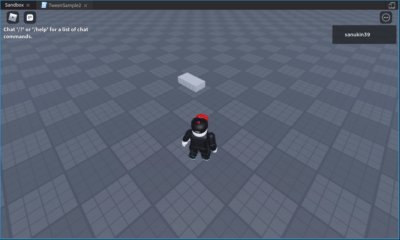
結果

Tweenでのパラメータ設定方法
TweenInfoを利用することでパラメータを設定することができる。パラメータはすべて設定する必要はなく、必要な分だけ設定すればよい。設定しなかったパラメータはそれぞれのデフォルトの値になる。
local tweenInfo = TweenInfo.new(tweenTime, Enum.EasingStyle.Cubic, Enum.EasingDirection.InOut, -1, true, 0)
Tweenで利用できるパラメータ一覧
Tweenでは補間の方法として以下のパラメータを利用できる
| time | 補完する時間 |
| easingStyle | 補間方法 |
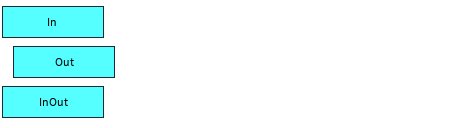
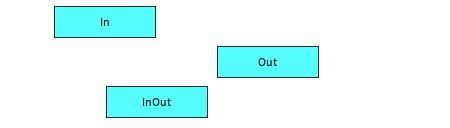
| easingDirection | 補間の方向 |
| repeatCount | 繰り返し回数(-1で永遠に繰り返す) |
| reverses | 繰り返すときに逆方向に補間するかどうか |
| delayTime | 実行するまでの待機時間 |
time
補間にかかる時間を秒数で指定する、短い値を指定すれば素早く、長い時間を指定すればゆっくり補完する

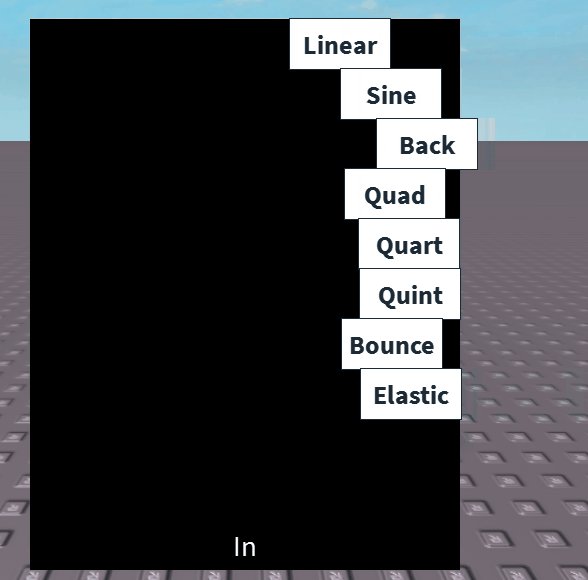
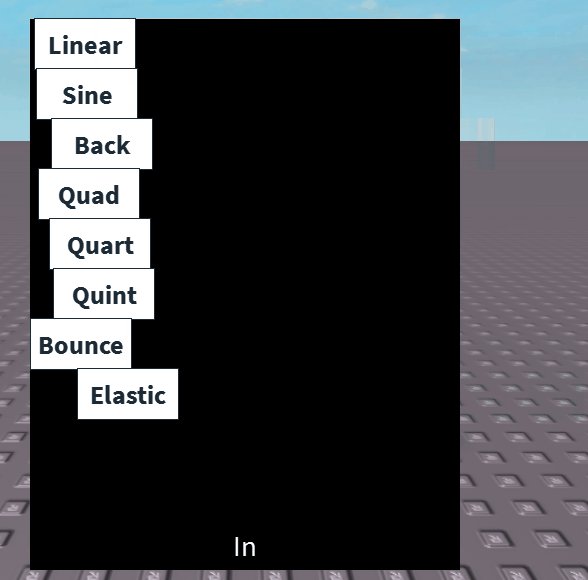
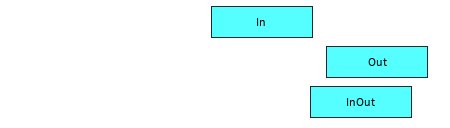
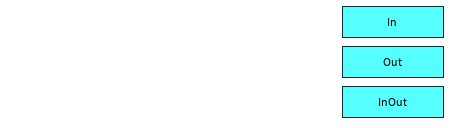
easingStyle/easingDirection
どのように補完するかを指定する。


repeatCount
tweenを何回繰り返すかを指定する(下のサンプルはrepeatに2を指定)

reverse
tweenを繰り返すときに逆再生を行うか。再生 + 逆再生で繰り返し一回分になることに注意

delayTime
再生開始までの待機時間

EasingStyle/EasingDirectionを決めるときのおすすめ方法
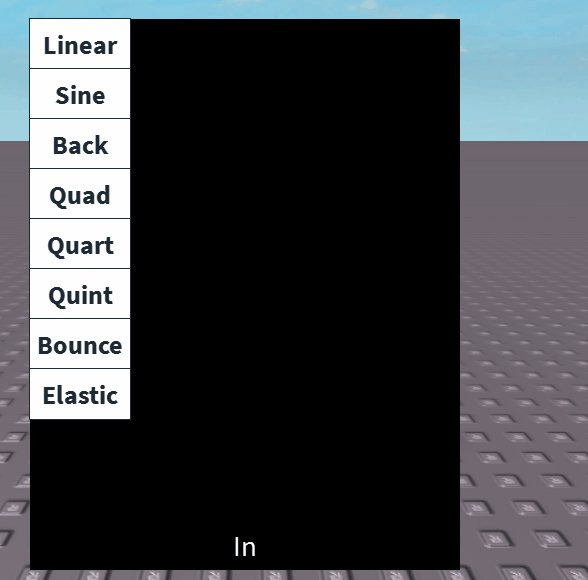
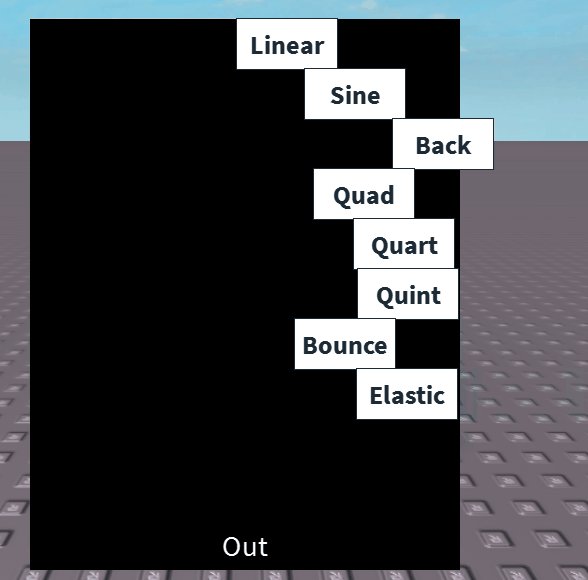
補間方法を決定するときに求める動きのスタイルと方向をぱっと思いつくのには慣れがいるため、最初はeasingのサンプルを見てそこからスタイルと方向を求めるのがおすすめ
以下のサイトではスタイルと方向を組み合わせたeasingの動きが視覚的に確認できるため、ここで良さそうな動きを見つけ、あとはスタイルと方向をTweenで設定すると良い
おすすめサイト
関連
https://developer.roblox.com/en-us/api-reference/class/Tween
https://developer.roblox.com/en-us/api-reference/enum/EasingStyle
https://developer.roblox.com/en-us/api-reference/enum/EasingDirection