Robloxで画像を追加する
Robloxでは一般的な画像ファイルをインポートしてゲームないで利用できる
サポートしている画像フォーマット
- png
- jpg
- tga
- bmp
画像をインポートする
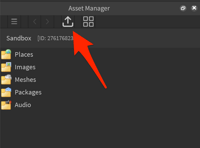
ViewタブのAssetManagerを選択する

AssetManagerのBulkImportを実装する

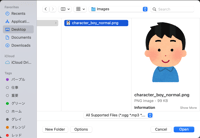
エクスプローラもしくはファインダーから目的の画像ファイルを選択する


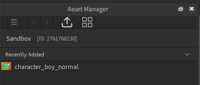
追加したファイルはAssetManagerにファイルの種別ごとに分類される

画像を表示する
StarterGuiの配下にScreenGui、更にその配下にImageLabelを追加する

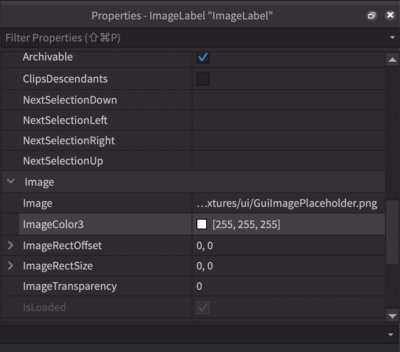
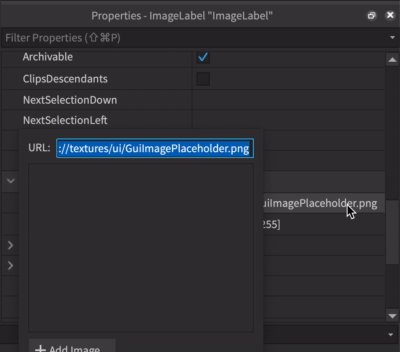
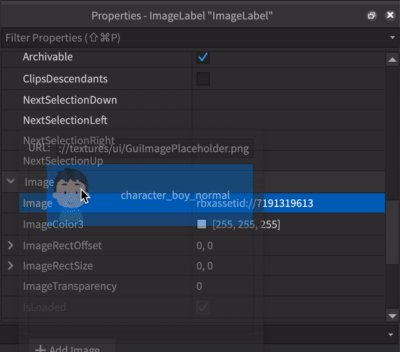
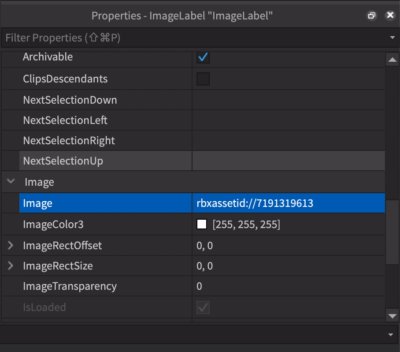
ImageLabelのプロパティからImage -> Imageを選択し、インポートした画像を選択する

ImageLabelの位置やサイズを調整して完了