Robloxでプレイヤーの移動時にTrailを表示する
Trailの仕組み
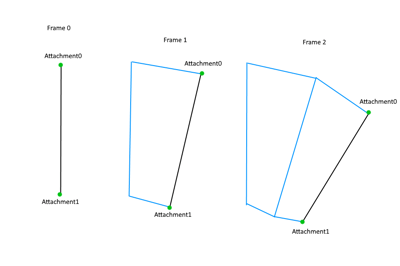
Trailは2つの地点を利用して描画される。ゲームを進めるごとにその2点が移動した場合移動前と移動後の4地点を結んだ四角形を作ることでTrailを作成する。ゲームでは足跡やタイヤ痕等、様々な用途に使える。

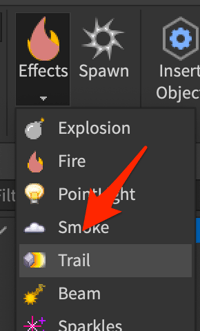
Modelタブを選択、EffectからTrailを選択する

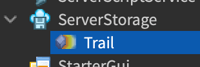
作成したTrailをServerStorageの配下に配置する

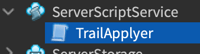
ServerScriptService配下にスクリプトを作成、名前をTrailApplyerに変更する

スクリプトを以下のように編集する
-- トレイルを初期化する
local function InitializeTrail(character)
-- trailを生成
local trail = game.ServerStorage.Trail:Clone()
trail.Parent = character
-- trailを描画するためのオブジェクトを生成する
local attachment0 = Instance.new("Attachment", character.Head)
local attackment1 = Instance.new("Attachment", character.HumanoidRootPart)
trail.Attachment0 = attachment0
trail.Attachment1 = attackment1
end
-- プレイヤーが追加後キャラクターが追加されたらトレイルの初期化を呼び出す
game.Players.PlayerAdded:Connect(function(player)
player.CharacterAdded:Connect(InitializeTrail)
end)
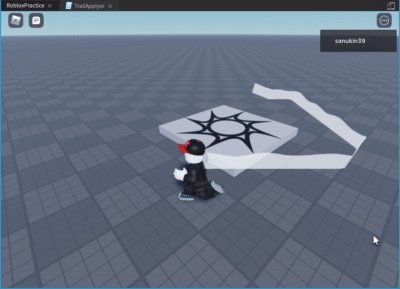
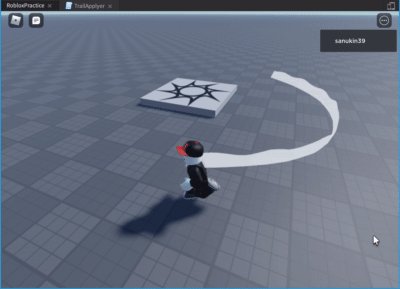
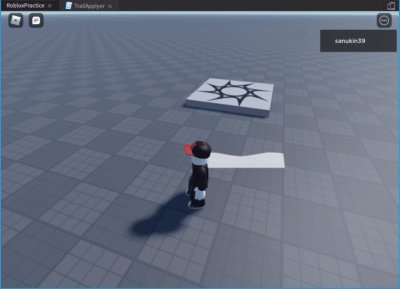
結果

参考
https://developer.roblox.com/en-us/api-reference/class/Trail